| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 안드로이드
- 조선협객전M
- 네트워크 관리사
- firebase
- IP
- FCFS
- 파이어베이스
- 전송계층
- PICASSO
- 게임후기
- 비선점스케줄링
- SJF
- 조선협객전
- 네트워크
- 페이지
- 클로즈베타
- 선점스케줄링
- hrn
- 페이지 교체 알고리즘
- 인증
- Glide
- 계층
- FIFO
- 응용계층
- 정보처리기사
- 저평가주
- 알바후기
- RR
- 운영체제
- 글라이드
- Today
- Total
초보 dogfootruler
2. 안드로이드 Glide 라이브러리 제대로 사용하기 본문
오늘은 티스토리만 업데이트 하고 싶은 날이다..!
여태까지 졸프 때 썼던 라이브러리를 다 정리하고 싶다.
졸프하면서 Firebase에 있던 이미지를 이미지뷰에 넣기 위해 또는
파싱해 온 이미지를 넣기위해 썼던 Glide 라이브러리 사용법을 적으려고 한다.
이미지뷰에 넣기 위한 라이브러리는 많다고 한다. Picasso가 있고, Glide 그리고 페이스북인가 어디서 라이브러리를
만들었다고 하는데, 페이스북에서 만든 것은 사용하지 않았다.
1. 라이브러리를 추가하자. build.gradle(app)으로 들어가서 아래의 코드를 쓰자!
그리고 Sync Now를 눌러 적용하자!
implementation 'com.github.bumptech.glide:glide:4.10.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'
2. XML은 간단하게 작성했다. 모 딱히 생각나는게 없기 때문이다.

3. MainActivity로 넘어와서, 아래의 코드 처럼 작성 해주면 폰 화면처럼 나온다.
Glide를 사용하기 위해서는 기본적인 함수 3가지를 필수적으로 사용해야 한다.
with() : 해당 환경의 Context나 객체를 적자
load() : URL, URI 등등 이미지를 받아올 경로를 적자
into() : 받아온 이미지를 받을 공간을 정해주자
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvContents = (TextView)findViewById(R.id.tv_contents);
ImageView ivGlide = (ImageView)findViewById(R.id.iv_glide);
Glide.with(this).load("http://goo.gl/gEgYUd").into(ivGlide);
}
}


지금 폰에서는 외부에서 받아오는 이미지가 커서 폰 화면을 꽉 채우고 있다.
이미지의 크기를 조절 하기 위해서는 어떻게 해야할까?
4. 위의 문제를 해결하기 위해서 override가 나왔다.
받아온 이미지의 크기를 조절할 수 있는 함수이다
override(width, height) : 두 가지 인수가 들어가는데 첫번째는 넓이 두번쨰는 높이를 나타낸다
폰화면에 들어가는 이미지의 크기가 줄어들었다는 것을 알수 있다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvContents = (TextView)findViewById(R.id.tv_contents);
ImageView ivGlide = (ImageView)findViewById(R.id.iv_glide);
Glide.with(this)
.load("http://goo.gl/gEgYUd")
.override(300,200)
.into(ivGlide);
}
}

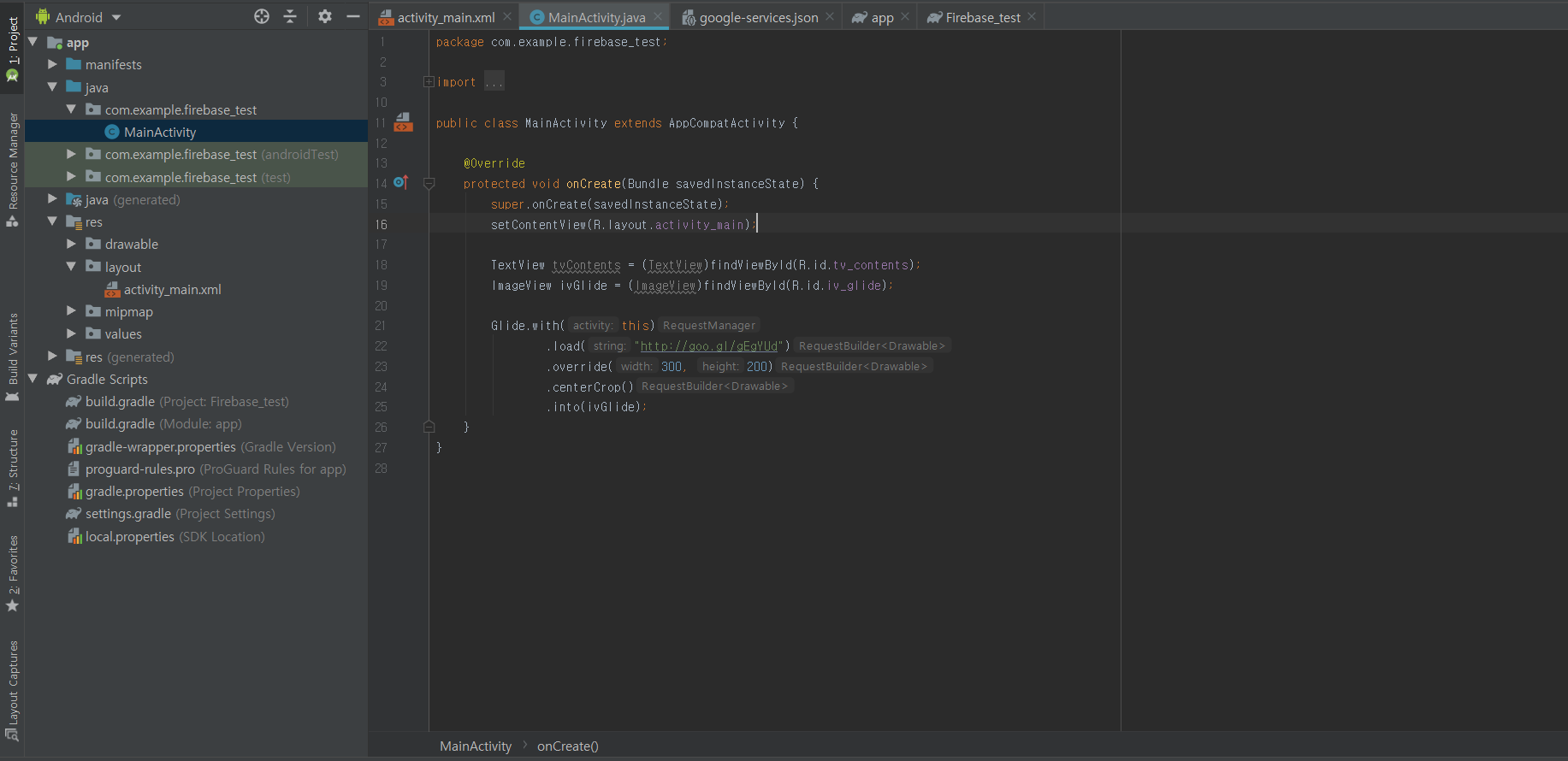
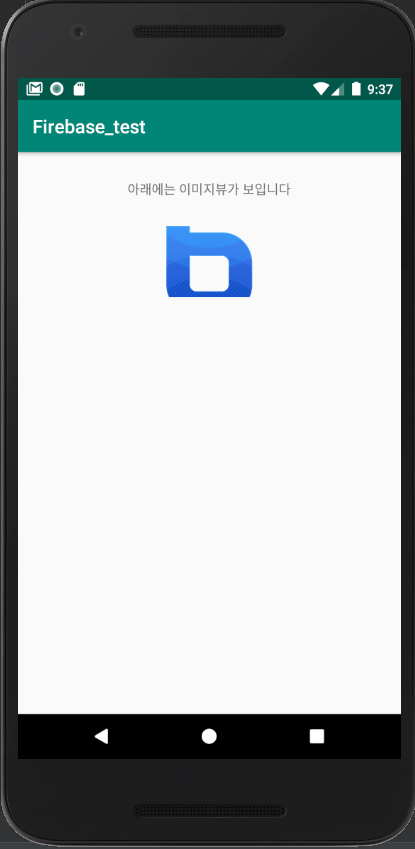
5. 하지만 Glide는 외부 이미지 사이즈를 조절하여 보여주는 함수가 2가지 있다.
centerCrop() : 외부에서 받아온 이미지가 있다면, 가운데에서 이미지를 잘라 보여주는 함수이다.
약간 카톡 프사랑 비슷하다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvContents = (TextView)findViewById(R.id.tv_contents);
ImageView ivGlide = (ImageView)findViewById(R.id.iv_glide);
Glide.with(this)
.load("http://goo.gl/gEgYUd")
.override(300, 200)
.centerCrop()
.into(ivGlide);
}
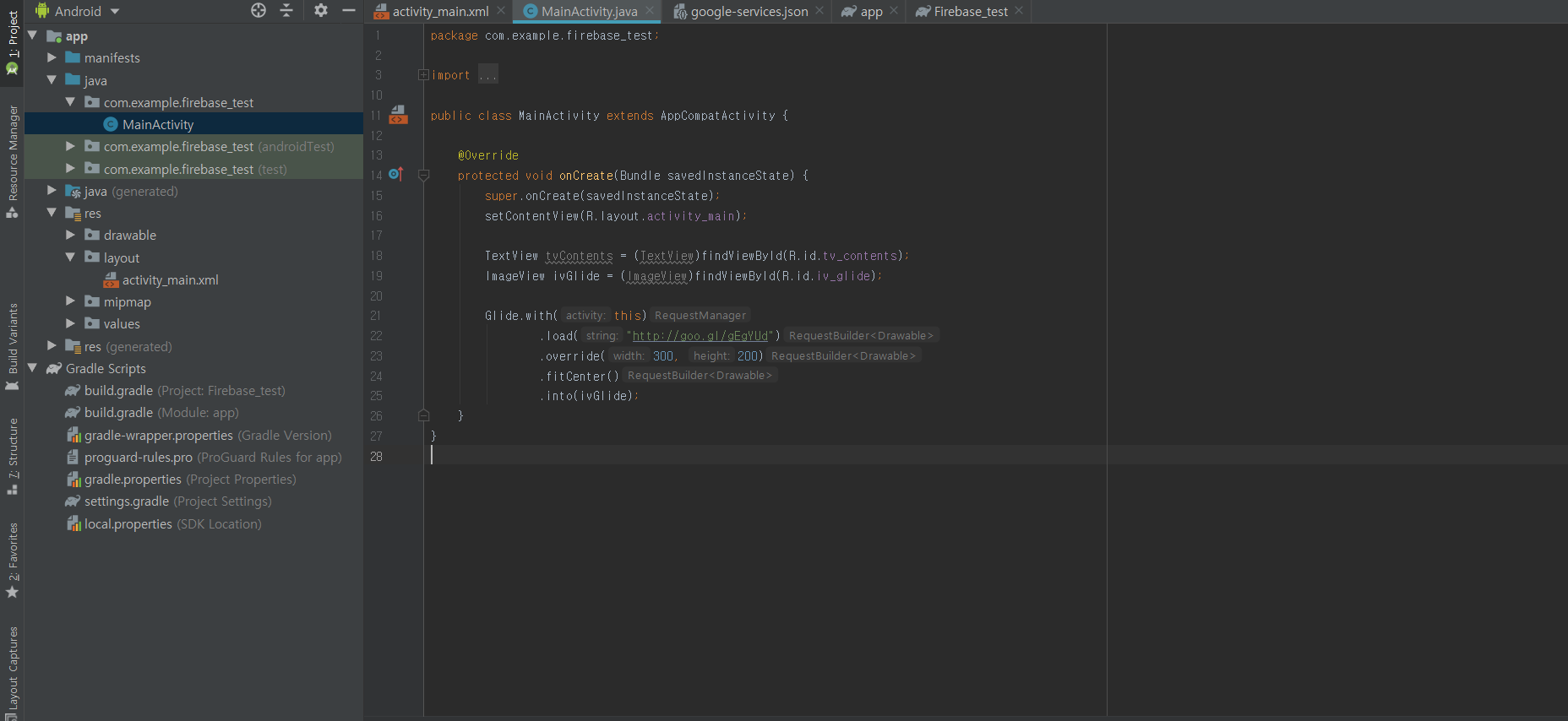
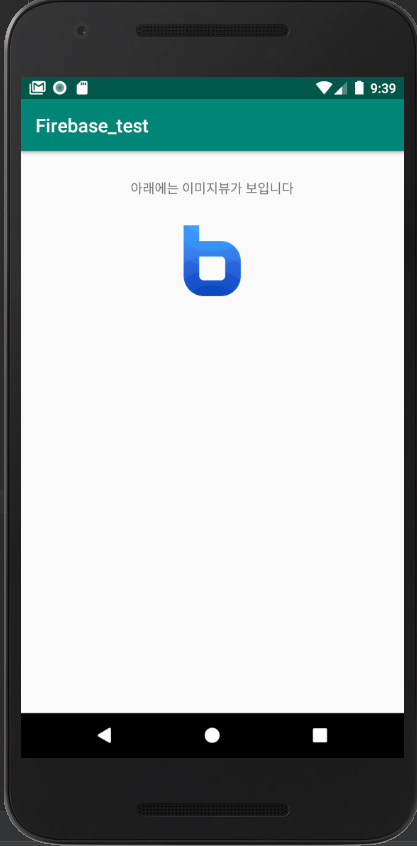
}fitCenter() : 외부에서 받아온 이미지를 가운데에서 사이즈를 조절하여 이미지 전체를 받아온 것이다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvContents = (TextView)findViewById(R.id.tv_contents);
ImageView ivGlide = (ImageView)findViewById(R.id.iv_glide);
Glide.with(this)
.load("http://goo.gl/gEgYUd")
.override(300, 200)
.fitCenter()
.into(ivGlide);
}
}



이렇게 Glide 라이브러리에 대해서 마무리!
이렇게 정리하니까 내용을 다시 한번 학습하는 것 같아서 좋네 ㅎㅎ
영어가 약하신 분은 아래 2번째 참고 한 것을 보면 Glide에 대해 더 자세하게 설명을 해놓았다.
Glide에 대해 좀 더 알고 싶은 사람은 들어가도 괜찮을 것 같다!
참고
https://bumptech.github.io/glide/
Glide v4 : Fast and efficient image loading for Android
About Glide Glide is a fast and efficient image loading library for Android focused on smooth scrolling. Glide offers an easy to use API, a performant and extensible resource decoding pipeline and automatic resource pooling. Glide supports fetching, decodi
bumptech.github.io
https://dktfrmaster.blogspot.com/2016/09/glide.html?showComment=1572690580323#c2836308923424557512
'StudyRoom; > Android;' 카테고리의 다른 글
| 6. 안드로이드 Picasso 라이브러리 활용하기(vs Glide) (0) | 2020.09.28 |
|---|---|
| 5. 안드로이드 카카오톡처럼 보이는 BottomNavigationView 구현 (0) | 2020.03.24 |
| 4. 안드로이드 현재 시간 보여주기(currentTimeMillis()) (0) | 2019.11.08 |
| 3. 개초보도 할 수 있는 Firebase 인증(Google 로그인, 로그아웃, 회원탈퇴) (6) | 2019.11.03 |
| 1. 개초보도 할 수 있는 Firebase 연결(간단 SHA키 등록까지) (0) | 2019.11.02 |




